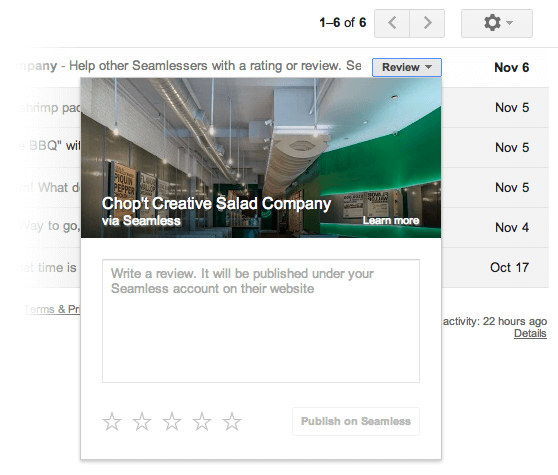
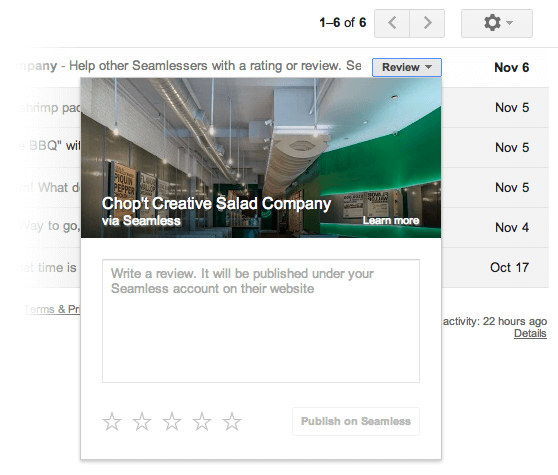
Avant de commencer, vous allez me dire : « Mais, que sont les quick actions ? ». Comme une image vaut mieux que mille mots, voici ce que c’est.

Ce sont en fait des boutons d’actions qui permettent directement d’accéder à l’action principale du mail : par exemple, répondre à un évènement, aller sur le site, noter un restaurant, etc… Mais comment mettre cela en place ?
Après un première article sur les notifications HTML5, je vais continuer cette série sur les notifications avec l’e-mail. Comment notifier simplement un utilisateur par e-mail ?

Le développement de sites Web serait le paradis si tous les navigateurs supportaient exactement de la même manière les normes HTML, CSS et Javascript. Malheureusement, ce n’est pas le cas et on ne peut pas avoir tous les appareils pour tester. Heureusement, certains éditeurs nous fournissent des émulateurs pour faire fonctionner les différents navigateurs sur les différentes plateformes.
Pour améliorer l’expérience utilisateur dans notre monde actuel, il faut tenir au courant l’utilisateur des nouveautés, et cela se fait via les notifications. Elles peuvent être sur mobile, par SMS, mail ou chat. Aujourd’hui, je vous montrerais comment le faire en HTML5.

Si je vous demande le nom de cette petite image qui représente votre marque, votre projet ou votre société dans les navigateurs, vous allez sûrement me donner comme réponse : FAVICON. Dans cet article, nous allons faire le tour des navigateurs et de certains systèmes pour voir ce qu’ils attendent comme favicon et le rendu.
WordPress est un outil puissant de blogging. Mais comment être tenu au courant des nouveaux articles ? Plusieurs solutions existent : les réseaux sociaux, les flux RSS et le mail. C’est cette dernière solution qui nous intéresse dans notre article. Le client email que nous voulons utiliser est Mailchimp.

Suite à cet article de Web Standards Sherpa sur le suivi des visites sur les pages imprimées via Google Analytics, je me suis comment pourrait-on le faire avec Piwik ?
Comme nous l’avons vu dans cet article sur Phing, c’est un outil qui permet d’automatise de nombreuses tâches. Dans cet article, nous allons expliquer comment fournir une archive PHAR directement via Phing.

Dans un site web, de nombreux points sont à optimiser : le code PHP, la partie serveur et les fichiers statiques. Ces fichiers sont ceux qui sont rarement modifiés et sont mis en cache par le navigateur. Le but de notre opération est de réduire la taille de ces fichiers sans réduire leur qualité.
Comme nous l’avons vu précédemment, il est possible d’assurer la qualité de votre projet PHP via Travis-CI. Mais comment faire en local sans Internet ? Phing est la solution pour lancer des tâches en local.