Tester vos sites avec un émulateur
Le développement de sites Web serait le paradis si tous les navigateurs supportaient exactement de la même manière les normes HTML, CSS et Javascript. Malheureusement, ce n’est pas le cas et on ne peut pas avoir tous les appareils pour tester. Heureusement, certains éditeurs nous fournissent des émulateurs pour faire fonctionner les différents navigateurs sur les différentes plateformes.
Émulateurs pour navigateurs mobile
Un émulateur pour navigateur mobile tourne directement sur l’OS hôte.
Firefox Mobile
Cet émulateur tourne comme un plugin de Firefox. Malheuresement, ce plugin n’est plus développé et les dernières versions de Firefox Mobile (02/2013 : version 28 beta 1) ne sont plus supportés.
Lien : http://ftp.mozilla.org/pub/mozilla.org/mobile/releases/10.0/
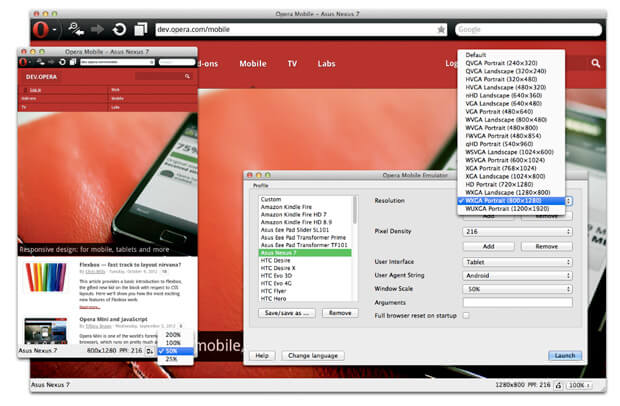
Opera Mobile
Cet émulateur est un exécutable (Windows, Linux et MacOS) fourni par Opéra.

Lien : http://www.opera.com/fr/developer/mobile-emulator
Source de l’image : Opera.com
Émulateurs pour OS Mobile
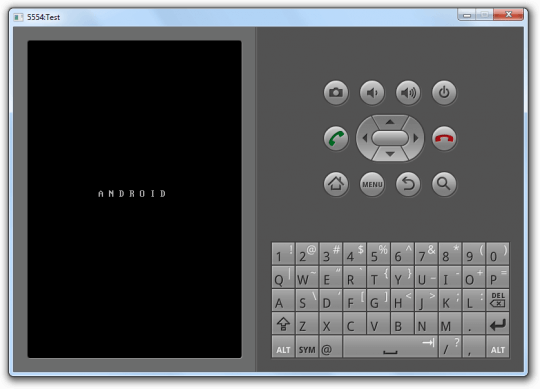
Android
L’émulateur d’Android permet d’installer de nombreuses versions d’Android afin de tester votre site sur les différents versions de l’OS.

Lien : http://developer.android.com/tools/devices/emulator.html
Source de l’image : Alsacreations
Bada
Bada est le système d’exploitation pour smartphones de Samsung sorti début 2010.
Lien : http://developer.bada.com/devtools
Blackberry
Blackberry de RIM a l’avantage de fournir sur son site de nombreux émulateurs pour leurs smartphones : Blackberry 10, en passant par le Blackberry Playbook ou les différents Blackberry Bold ou Curve (en choisissant la version de Blackberry OS).
Lien : http://developer.blackberry.com/develop/simulator/index.html
Firefox OS
Firefox OS est le nouvel OS de Mozilla. Il est possible de le tester ainsi que son navigateur directement depuis l’émulateur fourni sous la forme d’une extension Firefox.

Lien : https://addons.mozilla.org/fr/firefox/addon/firefox-os-simulator/
Source de l’image : Mozilla.org
iOS
L’émulateur du système d’exploitation d’Apple permet de tester vos sites depuis le navigateur Safari embarqué (documentation). Il est possible de changer l’appareil émulé : iPad, iPhone ; et la version : iOS 6.1 et iOS 7.0.

Lien : https://developer.apple.com/library/ios/documentation/IDEs/Conceptual/iOS_Simulator_Guide/Introduction/Introduction.html
Source de l’image : developer.apple.com
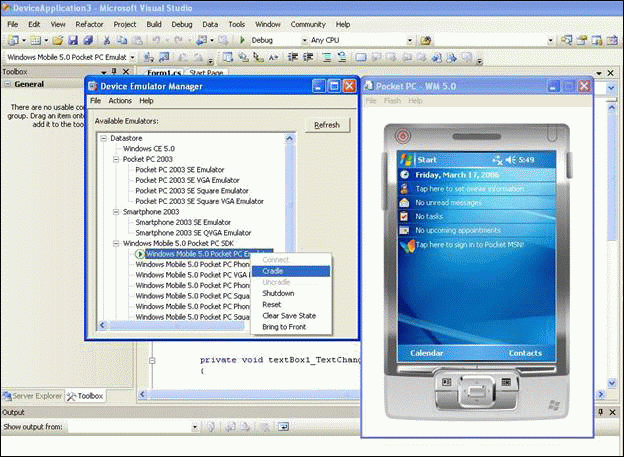
Windows Mobile
Windows Mobile comporte de nombreuses versions : Windows CE, Pocket PC, Windows Mobile 2003, Windows Mobile 5.0 à 6.5.

Lien : http://www.microsoft.com/en-us/download/details.aspx?id=5352
Source de l’image : MSDN
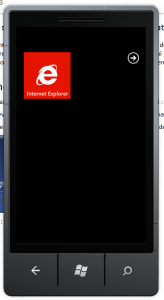
Windows Phone 7
Avec le SDK pour Windows Phone, un émulateur est fourni. Il vous permettra de tester la version d’Internet Explorer sous Windows Phone 7 et Windows Phone 8.

Lien : http://www.microsoft.com/fr-fr/download/details.aspx?id=27570
Source de l’image : MSDN Blogs
Émulateurs pour OS Desktop
Internet Explorer
Internet Explorer étant le bonheur de tout développeur Web, Microsoft a fourni des machines virtuelles sous Windows de Windows XP à Windows 8.1 fournissant un accès de IE 6.0 à IE 11.
Lien : https://developer.microsoft.com/en-us/microsoft-edge/tools/vms/
Commentaires
eh mais c’est vachement bien ça ! Je garde ça dans un coin pour tester mon futur nouveau thème !
Il y a un site qui permet de tester l’affichage sur plusieurs OS.
C’est browserstack
Ajouter un commentaire