Comment mettre en place les Quick Actions de GMail ?
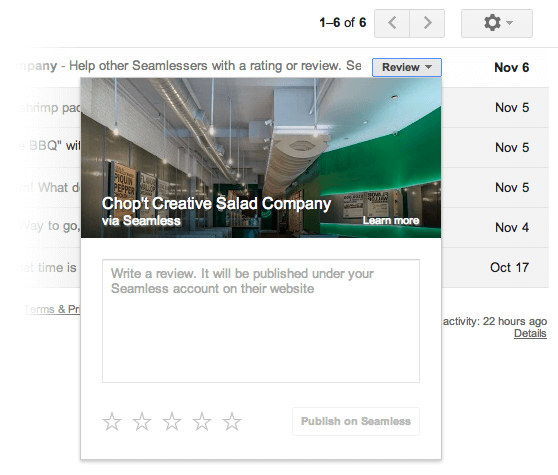
Avant de commencer, vous allez me dire : « Mais, que sont les quick actions ? ». Comme une image vaut mieux que mille mots, voici ce que c’est.

Ce sont en fait des boutons d’actions qui permettent directement d’accéder à l’action principale du mail : par exemple, répondre à un évènement, aller sur le site, noter un restaurant, etc… Mais comment mettre cela en place ?
Les différentes Quick Actions
Google a divisé en cinq les différentes Quick Actions :
- les actions de RSVP dans le cas de réunions,
- les actions de notation pour les restaurants, films, produits et services,
- les actions rapides (« One-Click ») sans quitter GMail pour confirmer une suppression,
- les actions rapides (« Go-To ») avec sortie de GMail pour accéder à une URL ou un service,
- les cartes interactives pour réserver un vol.
Certaines sont encore en développement (actions RSVP) mais les autres sont disponibles sur GMail.
Mise en place d’une Quick Action de type « One-Click »
Voici le contexte : un utilisateur veut s’inscrire à votre newsletter mais vous devez valider son email. Deux propositions se présentent à vous :
- Mettre un lien pour valider l’email qui renverra l’utilisateur vers le site
- Ajouter une Quick Action « One-Click » qui validera l’email auprès de votre site en un clic sans quitter GMail
Pour la mise en place, deux solutions :
- Utiliser un script Google ;
- Utiliser un serveur SMTP.
La seconde solution ne fonctionne pas facilement car il faut configurer, pour un test, une signature DKIM/SPF sur l’email afin de prévenir l’usurpation d’identité. Donc je vais vous montrer comment faire en utilisant un script Google.
Tout d’abord, il faut créer un script vide.
Pour le script :
function testQuickAction() {
var sHtmlBody = HtmlService.createHtmlOutputFromFile('mail_quickaction.html').getContent();
MailApp.sendEmail({
to: Session.getActiveUser().getEmail(),
subject: 'Quick Action',
htmlBody: sHtmlBody,
});
}
Ensuite, on ajoute au projet un fichier HTML (Fichier > Nouveau > Fichier HTML) que l’on nomme mail_quickaction.html.
<html>
<header>
<span itemscope itemtype="http://schema.org/EmailMessage">
<meta itemprop="description" content="Vérification de l'adresse Email"/>
<span itemprop="action" itemscope itemtype="http://schema.org/ConfirmAction">
<meta itemprop="name" content="Vérifier l'email"/>
<span itemprop="handler" itemscope itemtype="http://schema.org/HttpActionHandler">
<link itemprop="url" href="http://url.tld:80/file.php?id=myID¶m=myPARAM"/>
</span>
</span>
</span>
</header>
<body>
<div>Contenu</div>
</body>
</html>
Pour finir, il faut exécuter le script et vérifier votre boite mail pour recevoir un email de ce type avec le bouton lié à la Quick Action.
![]()
Et voilà, vous avez mis en place votre première Quick Action.
Conclusion
Mais avant de mettre en production, il faudrait tout d’abord tester le schéma de votre quick Action (Lien : developers.google.com) puis vous déclarer auprès de Google avec certains pré-requis (Lien : developers.google.com) comme des emails signés par DKIM/SPF ou l’utilisation d’un email statique.
Source (Image) : Blog GMail
Lien : Documentation Google
Commentaires
Super interessant. Je me demandais justement comment ca marchait
Ajouter un commentaire