Docker: utiliser SASS, PHPMyAdmin, MailDev et Sentry
Dans mon précédent article, j’ai mis en place un environnement de développement basé sur des containers Docker avec Nginx, PHP-fpm et MySQL. Dans cet article, nous allons mettre en place différents containers Docker pour installer les outils suivants : SASS, PHPMyAdmin, MailDev et Sentry.

Nous allons mettre les interfaces web des divers outils sur plusieurs ports :
- 81 : PhpMyAdmin ;
- 82 : MailDev ;
- 83 : Sentry.
Le port 80 reste pour notre application.
PHPMyAdmin
Pour PhyMyAdmin, il faut ajouter dans le fichier docker-compose.yml les lignes suivantes :
## Tools : PhpMyAdmin
pma:
image: nazarpc/phpmyadmin
ports:
- "81:80"
links:
- db:mysql
environment:
MYSQL_ROOT_PASSWORD: root
Pour faire fonctionner PhpMyAdmin, la ligne de commande suivante le télécharge et l’active :
c:\wamp\www\myProject>docker-compose up
MailDev
Pour MailDev, il faut ajouter dans le fichier docker-compose.yml les lignes suivantes :
## Tools : MailDev
maildev:
image: djfarrelly/maildev
restart: always
ports:
- "82:80"
Pour faire fonctionner MailDev, on exécute
docker-compose up
.
SASS
Pour MailDev, il faut ajouter dans le fichier docker-compose.yml les lignes suivantes :
## Tools : SASS
sass:
image: larryprice/sass
volumes:
- ./:/src
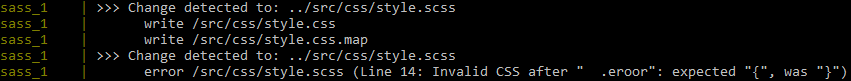
Automatiquement, chaque fichier SCSS sera transformé en fichier CSS dès que SASS verra une modification et affichera les erreurs en cas de problème :

Pour faire fonctionner SASS, on exécute
docker-compose up
.
Sentry
Pour Sentry, il faut ajouter dans le fichier docker-compose.yml les lignes suivantes :
## Tools : Sentry
sentry:
image: slafs/sentry
restart: always
ports:
- "83:9000"
environment:
SECRET_KEY: ""
SENTRY_URL_PREFIX: ""
SENTRY_ADMIN_USERNAME: Progi1984
SENTRY_ADMIN_PASSWORD: mysecretpass
SENTRY_ADMIN_EMAIL: progi1984@gmail.com
SENTRY_PUBLIC: "true"
SENTRY_INITIAL_TEAM: "myProjectTeam"
SENTRY_INITIAL_PROJECT: "myProject"
SENTRY_INITIAL_PLATFORM: "php"
SENTRY_INITIAL_KEY: ":"
Toutes les clés composant le noeud « environment » sont décrites ici : https://hub.docker.com/r/slafs/sentry/.
Pour faire fonctionner Sentry, on exécute
docker-compose up
.
Conclusion
Comme nous avons pu le voir, il est assez simple de lier des composants à notre environnement de développement. Docker étant basé sur des containers, ajouter ou supprimer un composant à notre environnement se relève d’autant plus simple que Docker Compose permet de tout faire en un seul fichier.
Ajouter un commentaire