Firefox OS : Dev Tips #3
Après les Dev Tips #1 et #2, nous allons continuer aujourd’hui avec deux astuces sur Firefox OS:
- Présentation du Back Office Developpers du Firefox Marketplace
- Comment utiliser la WebAPI Battery ?
Présentation du Back Office Developpers du Firefox Marketplace
Cette partie du Firefox Marketplace est dédié aux développeurs qui déposent une application : https://marketplace.firefox.com/developers/submissions.
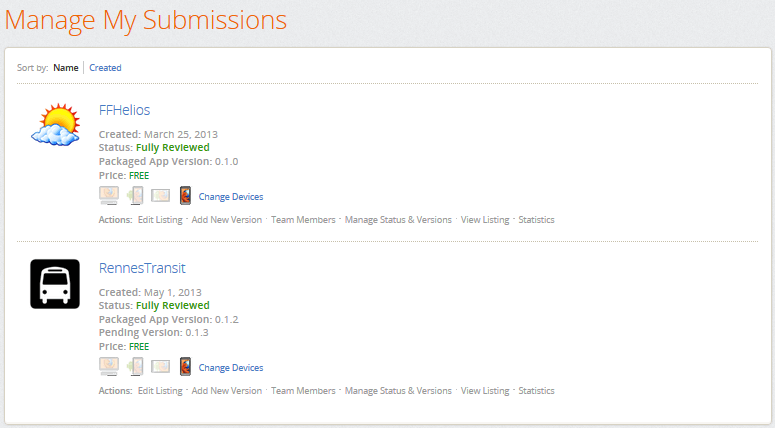
Accueil
Cette partie permet d’un simple coup d’œil de voir les différents applications soumises (et les prix, versions et plateformes associées), si des mises à jour sont en attente de publication, si la version initiale est vérifiée et publiée, si l’application est payante ou gratuite. De plus une barre de liens rapides permet d’accéder aux différentes pages d’administration de l’application.

Nous allons étudier dans mon cas l’application FFHelios.
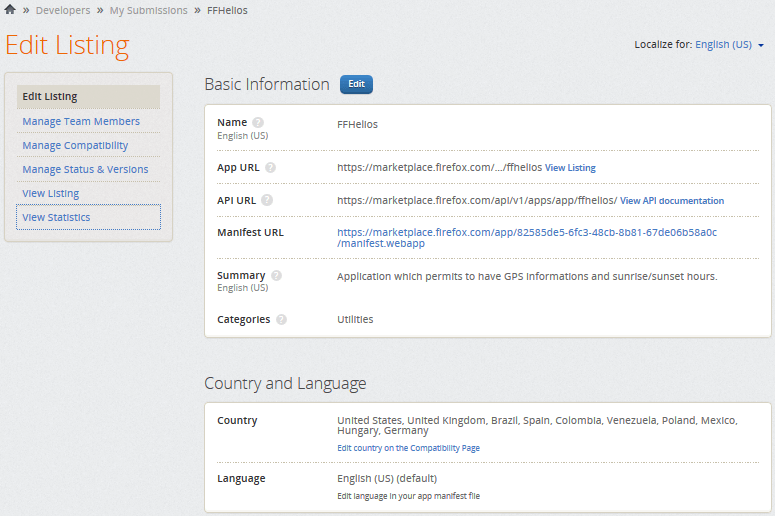
Édition de l’annonce
Dans la partie « Edit Listing » du BackOffice dédié à une application, nous avons trois parties.
Toutes les parties qui ont sous leur label la langue sont traduisibles. Pour cela, comme on le voit dans la première copie d’écran en haut à droite, il est possible de changer la langue pour traduire ces données (actuellement, en anglais US (en-us), allemand (de), espagnol (es), polonais (pl), portuguais brésilien (pt-br)).
La première partie « Basic information » permet de modifier les informations basiques de l’application : nom, description, catégories et de récupérer les différents URLs d’application, d’API ou du fichier de manifest.webapp.
La deuxième partie « Country and Language » ne permet de modifier aucune information. Il donne la langue par défaut définit dans le manifest ainsi que les pays autorisés pour l’application. Ceux-ci sont modifiables via la page « Manage Compability ».

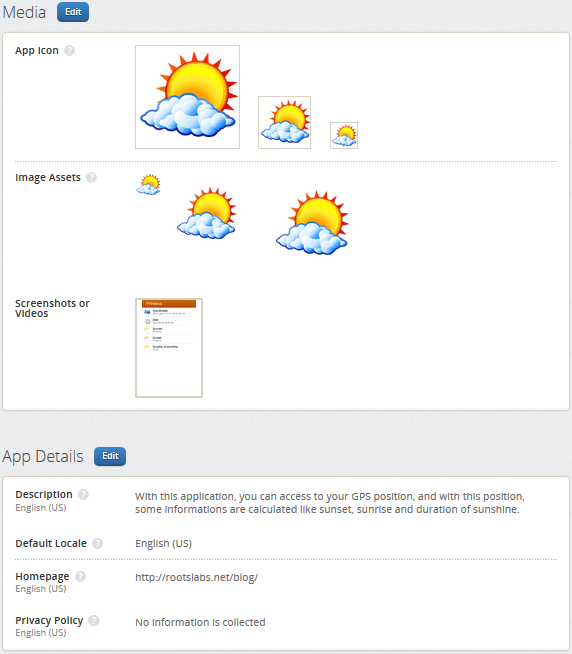
La troisième partie « Media » permet de modifier les différents médias liés à l’application : icône (Format : PNG, JPG ; Taille : au moins 128px x 128px), images, et copie d’écrans ou vidéos avec leur description (Format : WebM pour les vidéos ; Taille : au moins 320px x 480px ou supérieur mais avec le ratio 2/3).
La quatrième partie « App Details » permet de modifier des informations sur l’application : politique de confidentialité, description et page d’accueil. La langue par défaut n’est pas modifiable via l’interface web, mais via le fichier manifest.webapp de l’application.

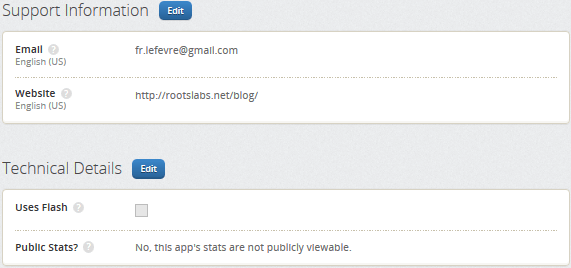
La cinquième partie « Support Information » permet de modifier les informations pour le support de l’application : email et site de support.
La sixième partie « Technical Details » permet de définir les informations techniques : support du flash et si les statistiques de l’application seront publiques.

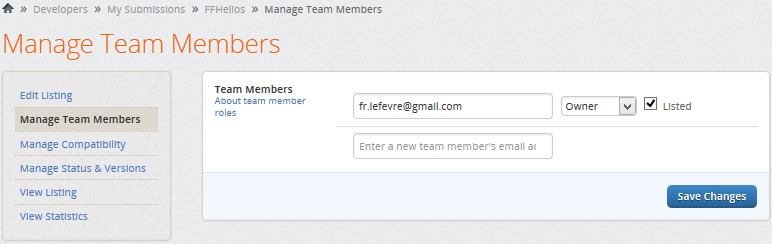
Gestion des membres de l’équipe
Dans le cadre d’une application géré par plusieurs membres, il est possible de les ajouter afin de gérer ensemble l’application au niveau du MarketPlace.
Pour cela, il faut définir l’adresse email du membre de l’équipe et son niveau parmi plusieurs : Propriétaire (Owner), Développeur (Developer), Spectateur (Viewer) et Support (Support). De plus, il est possible de noter si la personne sera listé sur la page de l’application.

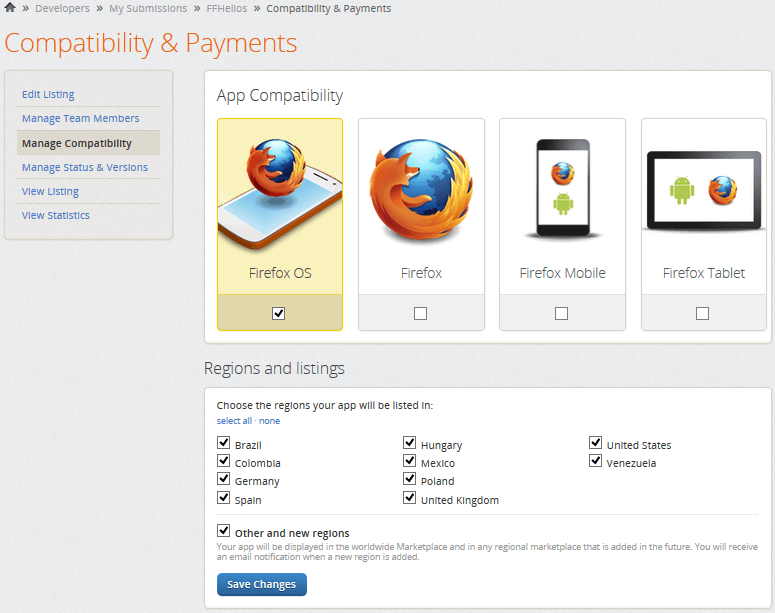
Compatibilité et Paiement
Cette page se divise en deux.
Dans la première partie « App Compatibility », on trouve les plateformes sur lesquels l’application est supporté.
Attention ! Actuellement, dans le cas d’une application packagée, l’unique plateforme sera FirefoxOS.
Dans la seconde partie « Regions and listings », on trouve les pays dans laquelle l’application sera proposée.
En cochant « Other and new regions », l’application se trouvera sur les nouveaux Marketplace au fur et à mesure de sa diffusion. Un email sera envoyé à chaque ajout.

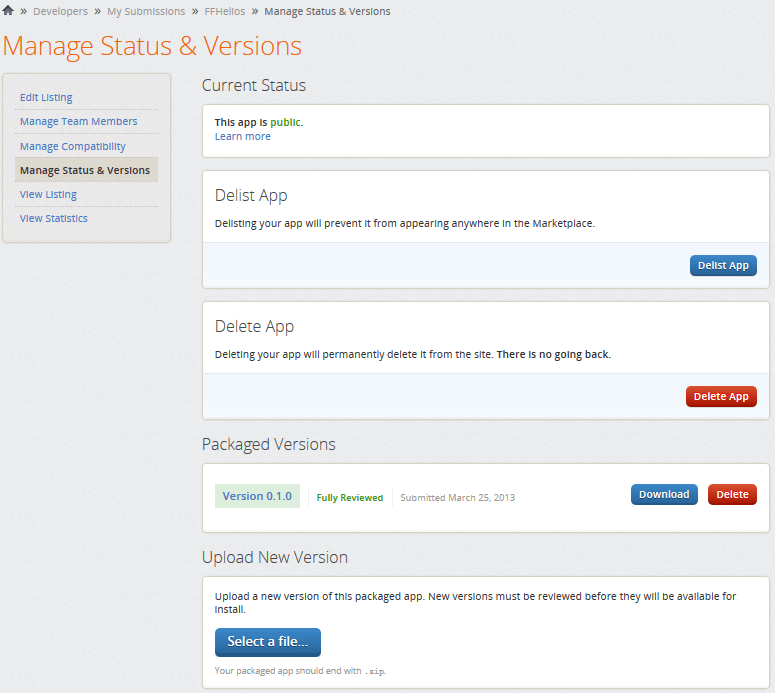
Statuts et Versions
Cette page (une des plus intéressantes pour les développeurs) est divisé en cinq.
La première partie « Current Status » permet de connaître l’état actuel de l’application. Dans le cas d’une première publication, l’affichage peut être « En attente de validation ». Dans mon cas, le statut est « Public ».
La deuxième partie « Delist App » permet d’enlever l’application du Marketplace mais sans la supprimer du Marketplace, c’est-à-dire qu’elle n’est plus listée dans les recherches, mais qu’à tout moment vous pouvez la rendre de nouveau public.
La troisième partie « Delete App » permet de supprimer totalement son application du Marketplace. Attention ! Cette action est sans retour.
La quatrième partie « Packaged Versions » liste les différentes versions – dans le cas d’une application packagée – avec leurs versions, leurs date de soumission, leur statut (si une version est attente de validation). Il est possible de télécharger et/ou supprimer une version.
La cinquième partie « Upload New Version » permet – dans le cas d’une application packagée – de télécharger une nouvelle version qui passera en review (MDN : Marketplace review criteria).

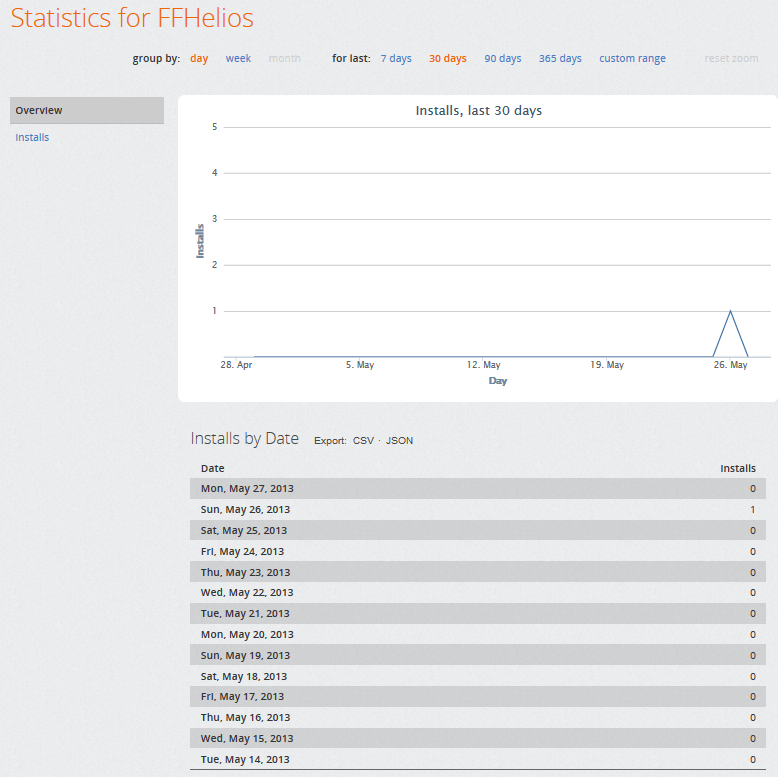
Statistiques
La dernière partie vous permet de voir les statistiques d’installation de votre application.
Divers filtres sont en place : jour/semaine/mois, les derniers 7 jours/30 jours/90 jours/365 jours/période définie.
Des exports sont aussi en place au format JSON et CSV.

Comment utiliser la WebAPI Battery ?
Avoir des informations sur la batterie permet dans le cas d’une batterie faible de désactiver des opérations gourmandes et ainsi augmenter la durée d’utilisation de la batterie.
Pour récupérer l’état de la batterie :
var battery = navigator.battery || navigator.mozBattery || navigator.webkitBattery; // Niveau de la batterie en pourcentage var batteryLevel = battery.level * 100 + "%"; // Est ce que la batterie est en train de charger ? var chargingStatus = battery.charging; // Temps restant pour charger la batterie var batteryCharged = battery.chargingTime; // Temps restant pour décharger la batterie var batteryDischarged = battery.dischargingTime;
Si l’on souhaite définir les événements :
// Événement : Quand le niveau de batterie change
battery.addEventLister("levelchange", function () {
console.log("levelchange: ", battery.level);
}, false);
// Événement : Quand on change l'état de chargement, c'est-à-dire quand on branche ou débranche la batterie
battery.addEventListener("chargingchange", function () {
console.log("chargingchange: ", battery.charging);
}, false);
// Événement : Quand le temps pour charger la batterie change
battery.addEventListener("chargingtimechange", function () {
console.log("chargingtimechange: ", battery.chargingTime);
}, false);
// Événement : Quand le temps pour décharger la batterie change
battery.addEventListener("dischargingtimechange", function () {
console.log("dischargingtimechange: ", battery.dischargingTime);
}, false);
Liens :
Commentaires
[…] les trois premiers articles de la série “Firefox OS : Dev Tips” (#1, #2 et #3), nous attaquons ce quatrième article sur Firefox OS avec ces trois points […]
Ajouter un commentaire