Firefox OS : Dev Tips #8
Après l’épisode 7 des Dev Tips Firefox OS, quels sont les nouveautés ?
- Quelques informations sur le dévelopement sur Firefox OS
- La checklist avant de poster une application sur le Marketplace
- WebAPI : Notifications
Quelques informations sur le développement sur Firefox OS
Lors du développement d’applications Firefox OS, on apprend certains limitations indu au système ou certaines techniques.
Ainsi, votre application ne pourra pas modifier le volume via JavaScript. Donc vous ne pourrez mettre en place vous-même de boutons pour augmenter ou baisser le volume.
Source : https://groups.google.com/forum/?fromgroups#!topic/mozilla.dev.b2g/LMg4kXB1gKo
Il vous est possible de bloquer votre application soit en paysage, soit en portrait. Pour cela, dans le fichier manifest.webapp, il faut définir l’option orientation soit avec la valeur landscape, soit avec la valeur portrait.
La checklist avant de poster une application sur le Marketplace
Avant de mettre votre application sur le Marketplace, vous devez vérifier certains points pour éviter de devoir faire des modifications avant une nouvelle validation.
Voici une checklist des vérifications à faire :
- Tous les liens externes (vers votre site web, vers un autre site) doivent être définis en target= »_blank »
- Tous les ressources statiques doivent être internes. Donc merci d’éviter les CDNs. Par exemple, cela m’a permis de migrer de Google Maps vers OpenStreetMap en embarqué.
Et vous, Quels sont les points que vous vérifiez avant de mettre en ligne ?
Quels points vous ont obligé à faire des modifications et soumettre à nouveau votre application ?
N’hésitez pas à répondre en commentaire et partager votre expérience.
WebAPI : Notifications
Les notifications vont permettre à votre application de prévenir l’utilisateur d’un évènement lié à votre application.
Pour les mettre en place, vous devez d’abord demander la permission desktop-notification via le fichier manifest.webapp :
{
"launch_path": "/index.html",
"name": "rootslabs_webnotifications",
"icons": {
"16": "default.png",
"30": "default.png",
"32": "default.png",
"48": "default.png",
"60": "default.png",
"128": "default.png"
},
"permissions": {
"desktop-notification":{
"description": "Afficher des notifications"
}
}
}
Dans le code, vous devez d’abord créer la notification (window.navigator.mozNotification.createNotification), puis l’afficher (show()). Ensuite, deux triggers qui sont le clic et la fermeture peuvent déclencher deux évènements distincts.
<html>
<body>
<script>
// Cree la notification
notification = window.navigator.mozNotification.createNotification("See this", "This is a notification", 'http://people.mozilla.com/~mwargers/tests/images/fish.gif');
// Affiche la notification
notification.show();
// Evenements : Clic
notification.onclick = function () {
window.parent.alert('Notification : CLICK');
};
// Evenements : Fermeture
notification.onclose = function () {
window.parent.alert('Notification : CLOSE');
};
</script>
</body>
</html>
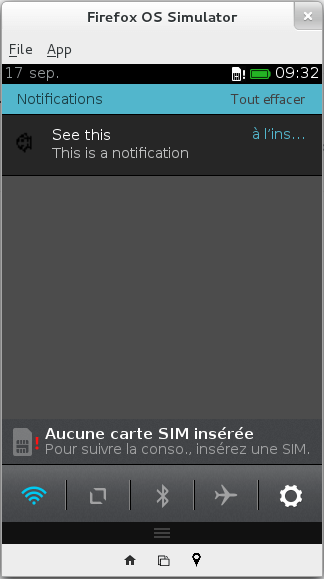
Voici le rendu de la notification du code précédent :

Ajouter un commentaire