Optimiser son site WordPress toujours plus
Mon article précédent sur l’optimisation WordPress m’avait laissé un gout de défi dans la bouche avec un « Page Speed Grade » à 95%. Et si on tentait de s’approcher encore un peu plus des 100%. Mon passage sur un OVH Pro m’a motivé à améliorer ce pourcentage. Voici mes résultats.

Extensions WordPress
YARPP
Utilisant YARPP, pour proposer à mes lecteurs des articles similaires à celui qu’ils viennent de lire, je me suis aperçu que cette extension chargeait un fichier CSS non utilisé.
J’ai donc ajouté une action WordPress dans le thème du site :
add_action('wp_print_styles','yarpp_dequeue_header_styles');
function yarpp_dequeue_header_styles() {
wp_dequeue_style('yarppWidgetCss');
}
Et voilà, le fichier n’est plus chargé.
Crayon Syntax Highlighter
Dans le cas de Crayon Syntax Highlighter, c’est un fichier CSS qui correspond à la police utilisée dans les blocs de code.
L’astuce a été de supprimer le fichier CSS de la boucle principale, et d’ajouter le code au style du thème.
Dans mon cas, j’utilise la police Monaco :
add_action('wp_enqueue_scripts', 'crayon_deregister_style');
function crayon_deregister_style() {
wp_deregister_style('crayon-font-monaco');
}
Optimisation des images
Dans mon cas, mon utilisation des images : je les uploade et je ne regarde pas leur taille, ni si elles sont optimisées. Et comme le rapport GTMetrix me le dit, il faut que j’optimise ce point. Comment ? Tout simplement en utilisant un plugin WordPress d’optimisation d’images. Il en existe plusieurs WP-Smushit (Merci @tonyarchambeau) ou Tiny Compress Images. Dans mon cas, je gagne entre 30 à 40% sur le poids des images.
Cache des fonts WOFF
Pour cela, il faut ajouter dans le .htaccess du blog pour que les polices au format WOFF soient mises en cache :
<IfModule mod_expires.c> ExpiresActive On ### Fonts AddType application/x-font-woff .woff ExpiresByType application/x-font-woff "access plus 1 month" </IfModule>
Conclusion
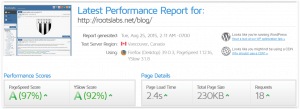
J’ai atteint les 97% :

Que reste-t-il à faire pour atteindre les 100% ?
Plusieurs points sont à étudier :
- Utilisation d’un CDN ;
- Tenter de supprimer le CSS inline ;
- Optimiser les images au format GIF ;
- Minifier les fichiers statiques (HTML / JS / CSS) tout en étant compatible avec WP Super Cache.
Avec tout cela, on devrait atteindre les 100%.
Ajouter un commentaire